Hoy quiero dar un ejemplo del uso de estas excelentes propiedades de css3.
Antes para poder hacer un diseño con un recuadro de bordes redondeados era un tremendo dolor de cabeza, usando imágenes para cada esquina o una imagen de fondo, cuando hacías una sección expansible empezaban los problemas, porque se desarmaba todo y peor si se te ocurría agregarle una sombra para «que se va más bonito».
Hoy la solución definitiva viene de la mano de la propiedad border-radius de css3, es muy sencilla de usar y la voy a explicar a continuación.
Esta sentencia se aplica directamente a un div y es parte del conjunto de propiedades border para las capas, al igual que otras propiedades puede aplicarse completa a todo un div con una sola instrucción o afectar al div con valores distintos a cada esquina, ejemplo:
border-radius: 10px; hara que el div al que le aplicamos el estilo redondee sus esquinas con una curva de 10 píxeles.
border-radius: 10px 5px 10px 5px; dará como resultado un div con diferentes tipos de curvas en cada esquina, siguiendo esta lógica:
border-radius: 10px (esquina superior izquierda) 5px (esquina superior derecha) 10px (esquina inferior derecha) 5px (esquina inferior izquierda);
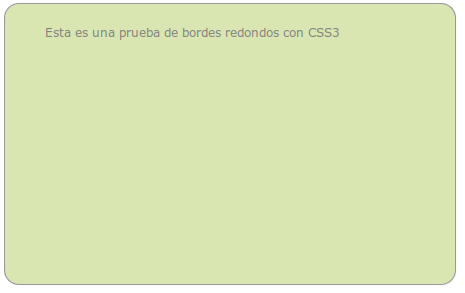
Un ejemplo sería lo siguiente:
Código html:
<div class=»borde»> Esta es una prueba de bordes redondos con css3</div>
Código css:
.borde{
float: left;
width: 400px;
height: 240px;
padding: 20px 10px 20px 40px;
border: 1px solid #999999;
background-color: #DAE6B1;
color: #848582;
border-radius: 15px;
}
Esto nos da como resultado un recuadro con los bordes redondeados a 20px.
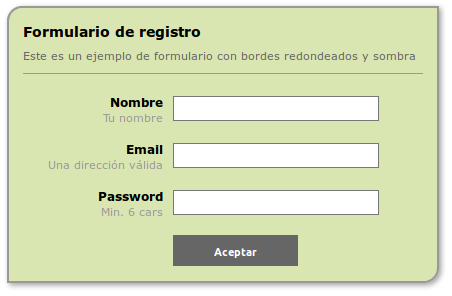
Aplicando algunos estilos más y con un buen gusto para diseñar podemos lograr aplicaciones gráficas en nuestros sitios muy buenas, cómo por ejemplo un formulario con bordes redondos y sombra utilizando box-shadow.
El css base queda así:
border: solid 2px #999999;
border-radius: 15px 0px 15px 0px;
box-shadow: 2px 2px 5px #999999;
background: #DAE6B1;
Y el resultado final queda de la siguiente forma, el código lo pueden descargar desde aquí:
 Por último decir que estas propiedades de css3 son soportadas por Firefox, Chrome, Safari y Opera, Internet Explorer no, la nueva versión creo que sí, no voy a explicar como realizar esto en Explorer, porque es perder el tiempo.
Por último decir que estas propiedades de css3 son soportadas por Firefox, Chrome, Safari y Opera, Internet Explorer no, la nueva versión creo que sí, no voy a explicar como realizar esto en Explorer, porque es perder el tiempo.

Gracias por la info pero tengo una duda. Cómo hago para que todo el borde tenga sombra y no solo la parte derecha e inferior del recuadro? no se si me explico. Que la sombra esté al rededor de todo el recuadro.
Gracias!
gracias
Excelente andaba buscando algo asi ya que no tengo ni idea de usar css…muchas gracias me sirve…saludos
Hola Matt, la respuesta a tu pregunta es la siguiente:
Si te fijas la sentencia para la sombra es así:
box-shadow: derecha izquierda arriba abajo color;
Entonces solo necesitas indicarle que ponga sombra en los 4 lados:
box-shadow: 2px 2px 2px 5px #999999;
Así de fácil, espero haber sido de ayuda… disculpa la tardanza en responder, saludos.